Web制作で使う「用語」を一通り知ろう!
Web制作を勉強するのが初めての方にとって、馴染みのない単語が“小さな壁”になる可能性があります。
今回は、Web制作を学習するにあたり、知っておいた方が良い「Wb制作用語」についてまとめました。
はじめに
あなたはWeb制作についてどれくらい知っていますか?
ほとんどWeb制作について知らないという方から、少しだけ知っているという方まで様々だと思います。
本サイトでは、その都度大切な用語は解説していきますが、全てを網羅するのは難しいので、番外編として本記事にまとめました。
そうは言っても、今全部覚える必要はありませんので、あなたの現在にレベルや学習の進捗にあわせて、その都度確認してみてください。
用語の解説は、2つのレベルに分けて紹介していきます。
- 絶対覚えたい「Web制作用語【基礎】」
- 追い追い覚えたい「Web制作用語【レベルアップ】」
- 実務で使う「覚えておくと役立つWeb系ビジネス用語」
という構成となっているので、ご自身のレベルにあわせて読んでみてください。
①Web制作用語【基礎】
①-1. まず覚える用語
本サイトでWeb制作を学習するにあたって、はじめに覚えていただきたい単語は以下の7つです。
↓
 ラーナ
ラーナうわー。これだけで苦手意識を持ってしまいそう…。



そんなに構えなくて大丈夫です!
「なんとなく分かった」を繰り返していくことが知識の定着に繋がります。
それぞれ解説していきます。
Webサイト
インターネットにある同一のドメインを持つ複数のWebページの集まりのこと。
(普段「サイト」や「ホームページ」と呼んでいるイメージので概ね良いです。)
ホームページ
基本的に、ホームページ=Webサイトとして捉えて問題ありません。
Web制作
企業・組織や個人向けにWebサイトを作成すること。
Webデザイン
Web上に表示されるホームページの見た目(デザイン)を制作すること。
コーディング
ブラウザ上で見える形にするためにHTMLやCSSを用いてソースコードを記述すること。(プログラミングみたいな感じ。)
HTML
HTML(エイチティーエムエル)とは「HyperText Markup Language(ハイパーテキストマークアップランゲージ)」の略で、Webサイトの文章の構成や役割を示す言語のこと。
例えば、
<p>こんにちは!<br>良い天気ですね。</p>と書くと、ブラウザではこのように表示されます。
↓
こんにちは!
良い天気ですね。
<p>と<br>は、HTMLのタグで、
という意味です。終わりは、</タグ>というようにスラッシュ(/)を付けて終わります。
CSS
CSS(シーエスエス)とは、「Cascading Style Sheets(カスケーディング・スタイル・シート)」の略で、Webサイトのサイズや色、レイアウトなどを設定するための言語。
1つ上で説明したように、一般的にWebサイトはHTMLという言語で記述されており、CSSを適用することで、私達が普段見ているWebサイトが構成されています。
例えば、HTMLの説明で使用したこちらのコード
<p>こんにちは!<br>良い天気ですね。</p>に、
p {
color: #ff0000;
text-weight: bold;
}というCSSを書き加えると、このように表示されます。
↓
こんにちは!
良い天気ですね。
①-2. 実践に必要な用語
次に、実践に移っていく段階で覚えてほしい用語は以下の6つです。
それぞれ解説していきます。
ノーコード
ソースコードの記述をせずにWebサイトなどの開発が可能なサービスのこと。
Web制作においては、HTMLやCSSを書かなくても、ドラッグ&ドロップで操作しながらサイトを制作できるシステムだと思ってください。
具体的には、
などがあります。
本サイトにおいては、「WordPress」について解説しています。
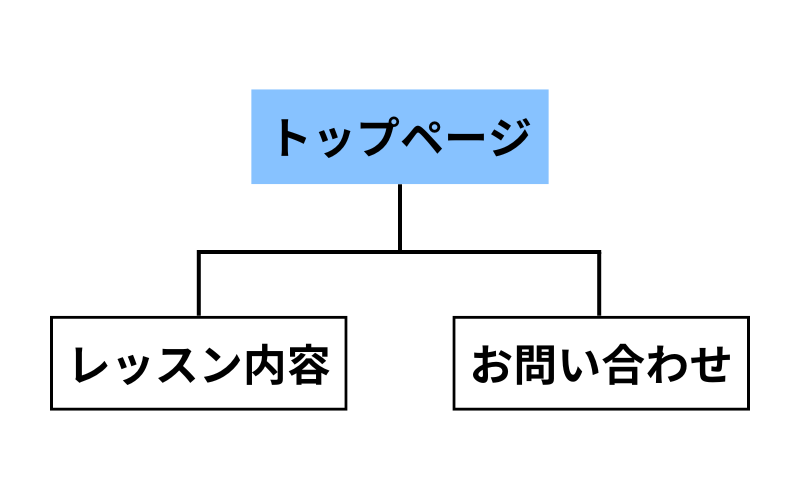
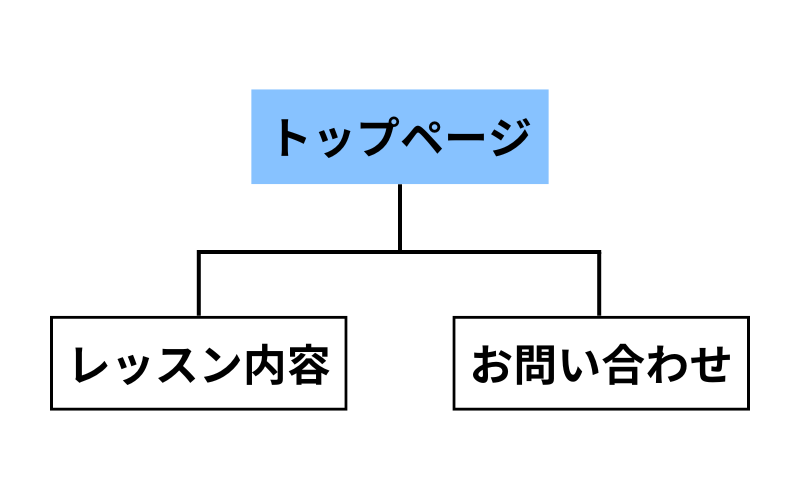
サイトマップ


Webサイトを作る上で一番最初に作る構成図のこと。
- ページの数
- ページの内容
- ページ同士の関係性
を視覚的にまとめたものです。



Webサイトを作りはじめる前に考える「骨組み」です。
制作方法に決まりはなく、ExcelやXmindという無料のマインドマップツールなどを用いて作ります。
ワイヤーフレーム
Webサイトのページ単位の設計図のこと。
デザインカンプ
Webサイトのデザインの完成見本のこと。
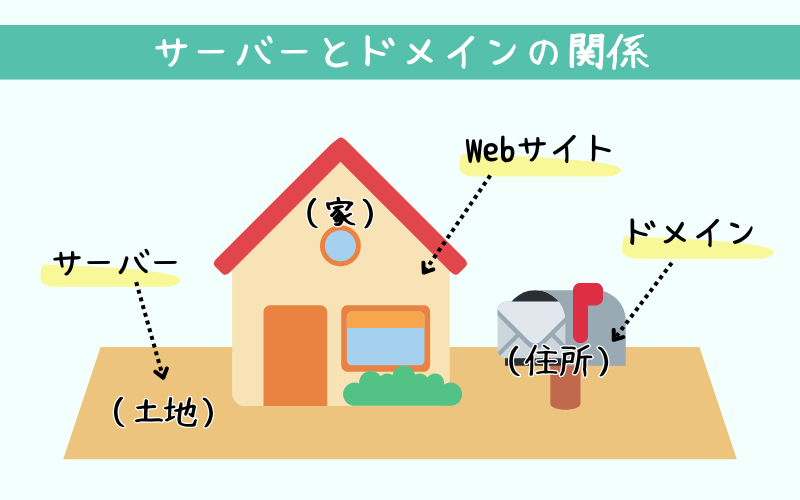
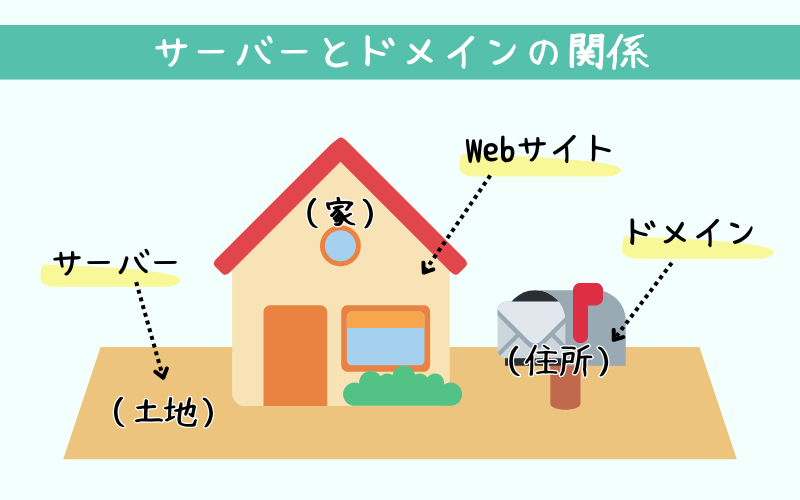
レンタルサーバーとドメイン


レンタルサーバーとは、「Webのサービスを開設・公開をするために契約するサービス」のこと。
ドメインとは、「インターネット上の住所のようなもので、Webサイトがどこにあるかを判別する情報」のこと。
詳しくはこちらで説明しています。
↓
②Web制作用語【レベルアップ】
SEO
SEO(エスイーオー)とは「Search Engine Optimization(サーチエンジンオプティマイゼーション)」の略で、検索エンジン最適化という意味です。
つまり、GoogleやYahoo!などの検索エンジンで特定のキーワード検索を行った際に、ウェブサイトをより上位に表示させるための施策を指します。
UI(ユーザーインターフェース)
ユーザーとシステムや製品、サービスとの間を取り持つ「接点」や「窓口」となる部分のことです。
特にWeb制作においては、ユーザーがWebサイトを操作するための画面や要素を指します。
UIの目的
ユーザーが直感的に使いやすく感じる操作環境を提供することがUIの目的です。
Webサイトのデザインでは、見た目の美しさ(視覚的なデザイン)だけでなく、以下を考慮する必要があります。
- ボタンやリンクがわかりやすく配置されているか
- 必要な情報に素早くアクセスできるか
- ユーザーが迷わず操作できるか
UX(ユーザーエクスペリエンス)
ユーザーがサービスを利用したときの体験。
【UIとUXの違い】
UIは「見た目や操作感」の部分で、UX(ユーザーエクスペリエンス)はその「使い勝手や全体の体験」に焦点を当てています。
CTA(Call to Action)
ユーザーに特定の行動を促す要素(例:ボタンやリンク)。
③覚えておくと役立つWeb系ビジネス用語
- クライアント
- クライアントワーク
- ヒアリング
- リソース
- ペルソナ
クライアント
サービスを依頼してくるお客様や企業のことを指します。
Web制作を学習する上で、依頼主を「クライアント」と言う場合が多いですが、当サイトでは「お客様」、「お客さん」と表現しています。
理由は、自分で仕事を取っていく場合、クライアントとの距離が近いですし、一人で対応しているのでカッコつける必要がないからです。



確かに、「お客さん」って言うとグッと距離が縮まるね。
クライアントワーク
クライアントワークとは、クライアント(依頼者)のために行う制作活動やそのプロジェクト全般のことを指します。
すなわち「お客様対応」です。
単なる制作作業だけでなく、以下のような業務を含みます。
↓
- クライアントとの打ち合わせ(要件定義、スケジュール調整)
- デザインやコーディングなどの制作作業
- 提案資料の作成やプレゼンテーション
- 納品後のフォローアップや運用サポート
ヒアリング
クライアントや関係者から要望や課題、目標などの情報を聞き取るプロセスを指します。



つまり、Web制作においては「なぜWebサイトを作りたいのか?」、「どんなWebサイトを作りたいのか?」を聞き取ってあげることです。
ヒアリングでは、主にこのような内容を聞き取ります。
↓
- プロジェクトの目的
- ターゲット層
- サイトやサービスの要件
- デザインの希望
- 予算とスケジュール
リソース
プロジェクトで使用する人材、時間、予算など。
ペルソナ
理想的なターゲットユーザーの具体像。



※随時更新していきます。
まとめ:はじめはザックリで大丈夫!
各用語について、今回の簡単な解説では、「まったくイメージが湧かない…」という用語もあったと思います。
今回は、「このような用語がある」と知っていただくことを目的としているので、「なんとなく」分かればOKです。(詳細は各レッスンで解説しているからです。)
しかし、もし気になる場合は、都度ネットで調べることをおすすめします。



効率良く学習するコツは「逆引き」をすることです。
はじめから完璧にしようとせず、「コレ大事そう!」と直感で思ったら都度調べていくクセを付けましょう。



「逆引き」することが、一人でWeb制作をしていく上で大切なポイントなんだねφ(.. )メモメモ
レッスンでWeb制作について学んでみよう!
↓


